안녕하세요, Davey 입니다. 블로그를 운영하다가 보니까, 다른 블로그를 계속적으로 접하게 되고, 좋은 걸 보게 되면, 어떻게 적용을 했는지를 계속적으로 생각하는 버릇이 생겼습니다. 물론, 많은 노력이 필요하겠지만, 언젠가는 나도 저렇게 내 블로그에 적용하고 싶다 라는 마음으로 계속적으로 검색 및 공부를 하고 있습니다. 그 중에 하나인 "소제목 꾸미기" 를 공부를 하여, 저도 "소제목 서식" 을 하나 만들었습니다. 도움이 되시라고 아래와 같이 공유 드립니다.

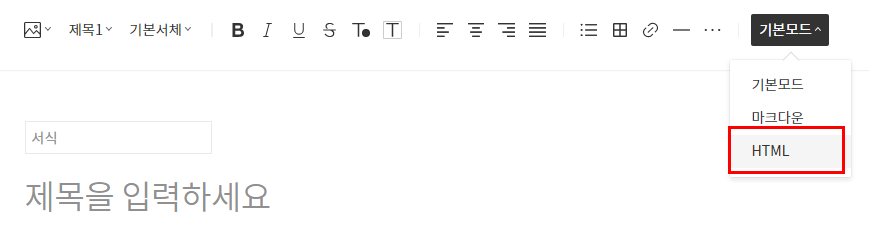
소제목 꾸미기를 적용할 서식 관리를 만들기
: 소제목에 "꾸미기" Or "효과" 를 적용하기 위해서 서식 관리에서 서식을 하나 생성을 하여야 합니다. 서식을 생성하기 전에, 그 서식에 적용할 HTML Code가 필요합니다. 아래 HTML Code Down 받으시면 됩니다.
[HTML Code 출처 : simplelife77.tistory.com/175]
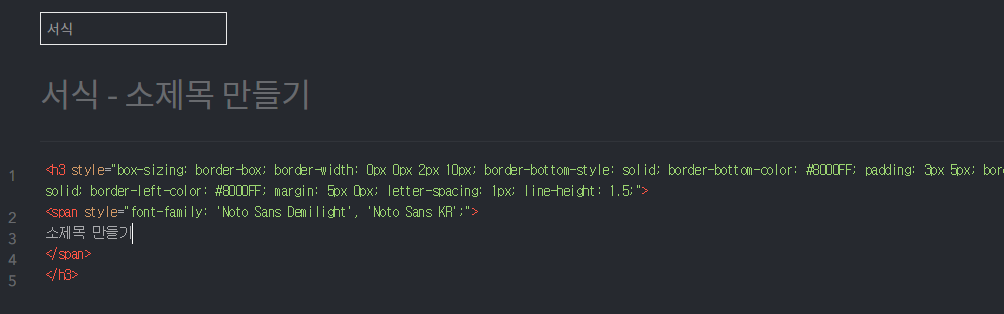
- 코드 파일을 받으시면, 파일 안에 있는 Code를 아래와 같이 "HTML" 모드의 "서식쓰기" 창에 붙여 넣기를 하시고 서식을 생성해 주시면 됩니다.



생성한 서식을 이용하여 "꾸미기" 가 반영된 소제목 사용하기
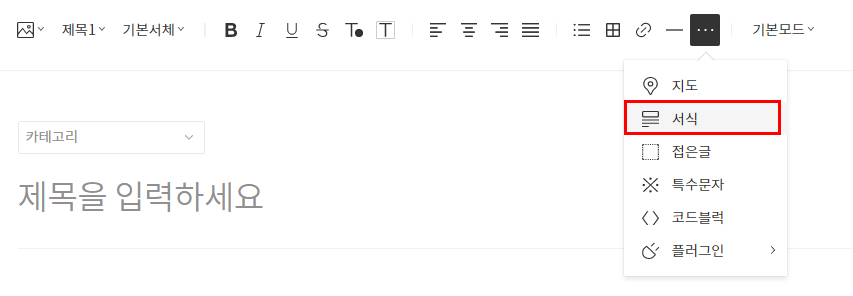
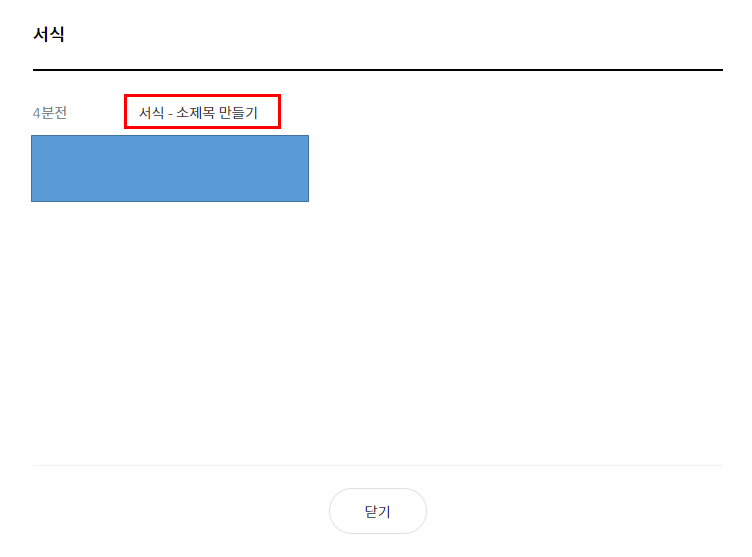
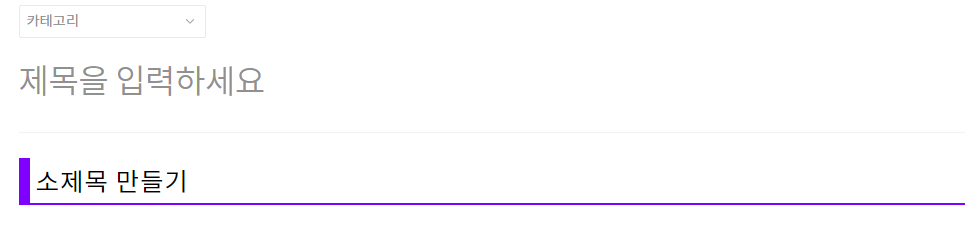
: 위 1번을 통해서 생성한 서식을 통해서 실제 블로그 글에 적용을 해보겠습니다. 아래 Snap Shot에 나와 있는 대로, 적용을 하시면 됩니다. 서식을 적용을 하시면, 본문 글에 잘 적용되어 나오는 것을 확인 하실 수 있습니다.
[글쓰기] - [서식] - [꾸미기가 적용된 서식 선택]



추가적으로 서식을 만들 때 붙여 넣기 한 Code에서 속성값을 변경을 하면 원하시는 대로 편집이 가능합니다. 일단 가장 쉽게 적용할 수 있는 몇개만 설명 드리도록 하겠습니다.
1) border-width: 0px 0px 2px 10px; = Border Width를 방향에 따라 수정이 가능합니다.
2) border-bottom-color: #8000FF; = Border의 Bottom Color를 원하시는 색깔로 수정 하실 수 있습니다.
3) border-left-color: #8000FF; = Border의 Left Line의 Color를 원하시는 색깔로 수정 하실 수 있습니다.
HTML Color Codes
Easily find HTML color codes for your website using our color picker, color chart and HTML color names with Hex color codes, RGB and HSL values.
htmlcolorcodes.com
이상입니다. 어떤 글을 보고 적용하고, 적용 후에 "궁금하면 나중에 찾아보지 머" 라는 생각을 하는 것 보다는 이렇게 제가 아는 것도 다른 사람들에게 공유 해줄겸 제가 배운 사항을 다시 한 번 Brush Up 하는 것도 정말 저에게 도움이 되는 거 같습니다. 이게 하나 하나 싾여서 저에게 도움이 되지 않을까라는 기대감으로 오늘도 포스팅을 마무리 하도록 하겠습니다.
제 Posting이 조금이나마 정보 전달에 도움이 되셨길 빌며, 되셨다면, 구독, 댓글, 공감 3종 세트 부탁 드립니다. 감사합니다.
[저작권이나, 권리를 침해한 사항이 있으면 언제든지 Comment 부탁 드립니다. 검토 후 수정 및 삭제 조치 하도록 하겠습니다. 그리고, 기재되는 내용은 개인적으로 습득한 내용이므로, 혹 오류가 발생할 수 있을 가능성이 있으므로, 기재된 내용은 참조용으로만 봐주시길 바랍니다. 게시물에, 오류가 있을때도, Comment 달아 주시면, 검증 결과를 통해, 수정하도록 하겠습니다.]
'너도 파워 블로거 될 수 있어 (Power Blogger) > 구글 애드센스 (Google Adsense)' 카테고리의 다른 글
| 구글 애드센스 PIN 인증 번호 도착 + 입력 완료 + Davey의 구글 애드센스 대장정 간략 후기 (16) | 2020.12.08 |
|---|---|
| 티스토리 구글애드센스 플러그인 없어도 상단 광고 2개 하는 방법 (10) | 2020.11.28 |
| 구글 애드센스 검색엔진 광고창 사이드바에 적용하기 (16) | 2020.11.25 |
| 구글 애드센스 분석 도구 + 구글 애널리틱스 시작하기 (14) | 2020.10.11 |
| 구글 애드센스 핀(PIN) 번호 수신 주소 수정 및 재 신청 하기 (7) | 2020.10.07 |




댓글