안녕하세요, 오늘 Posting 할 내용은, QLabel, QPushButton 입니다. 이전에 Posting 한 Pyqt5 에서 버튼이나, Label에 대해서, 만들고, 그것을 python file로 구현까지 하는 것과 연계해서 생각하시면 더 이해가 빠르실겁니다.

이전 포스팅은 아래 링크 참조 하세요.
파이썬 Python GUI 구현 PyQt5 설치하기
안녕하세요, 이번 포스팅은 PyQt5 설치 QLabel 을 어떻게 구현하는지에 대한 내용입니다. PyQt5는 Python 내부적으로 간단한 프로그램을 만드는 GUI 기능을 제공하는 패키지입니다. 오늘은 오랜만에 Py
davey.tistory.com
python 코드를 실제적으로 Window 상이나, Website에 구현하기 위해서, 필요한 라이브러리 중에, 하나가 PyQt 인거 같습니다. 근데, 제가 이전에 Posting 한 PyQt 에서 버튼이나, Label에 대해서, 만들고, 그것을 python file로 구현까지 하는 것은 설명 드렸는데, 그 변환한 코드 내에서 수정을 하려고 하니까, PyQt의 내부 속성값을 모르면, 수정할 수가 없는 것을 깨달았습니다. 그래서 제가 나름대로, Study한, PyQt 관련한 내용을 Posting 하려고 합니다.
한꺼번에 설명 드리는 것보다는 하나 하나씩 차근 차근 설명 드리는게 Posting에 Quality도 높아지고, 가독성도 높아질 것이라고 생각합니다. (PyQt 실행 및 설치 관련해서는 아래 Posting 참조 부탁 드립니다.)
1. QLabel
: 여기에서 애기하는, Q 뒤에 나오는, Label이란, 화면에서 보여주는 역할만 하는, 즉, 수정할 수 없는 Display 형식의 한 줄짜리 문장을 보여주는 위젯을 의미합니다. Lable 을 PyQt에서 보여주기 위해서 선언하는 구문이, "QLabel" 입니다. 아래 기본 코드 참조 부탁 드립니다.
-> self."lable변수" = QtWidgets.QLabel(self)
- 쉬운 이해를 돕기위해서, 아래 간단한 예제를 통해서 설명 드리도록 하겠습니다. 위에 제가 명시한, self에 대해서도, 아래 code 설명 시 설명 드리도록 하겠습니다.
========================================================================
import webbrowser
from PyQt5 import QtWidgets, QtGui
import pyautogui
import sys
import os
from PyQt5 import QtWidgets
from PyQt5.QtWidgets import QApplication, QMainWindow, QLineEdit
# 위의 라이브러리는 제가 주로 사용하는 사항이기에, 보시고, 필요없이신 부분은 삭제하셔도 무방합니다.
# self는, Window 상의 자신의 속성값을 나타내기 때문에, 모든 항목에 대해서는, "self"를 붙이셔야 합니다.
class TESTwindow(QMainWindow): # 창을 하나 띄울수 있는 Class를 명시함.
def __init__(self):
super(Mywindow, self).__init__()
self.setGeometry(200,200,350,150) # 창을 띄우는 위치와 크기를 지정함.
self.setWindowTitle("TEST Label & Button Menu")
self.show1()
def show1(self):
self.lable1 = QtWidgets.QLabel(self) # Label을 만들 수 있는 함수 QLabel을 선언함.
self.lable1.setText("What Changed : ") # Label에 Default로 보여주는 TEXT 설정
self.lable1.move(10, 100) # Label의 위치 설정
self.lable1.setFont(QtGui.QFont("Arial", 10, QtGui.QFont.Bold)) # Label의 Font 설정
def window():
app = QApplication(sys.argv)
win = TESTwindow()
win.show()
sys.exit(app.exec_())
window()========================================================================
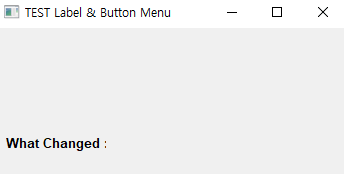
- 위 코드를 실행 시켜보면 아래와 같은 결과 값을 보실 수 있습니다. 왜 label의 위치를 밑에 두셨냐고 물어보시면, 나중에 Button을 위에다가 삽입할려고 해서, 이렇게 setting 하였습니다. 참조 부탁 드립니다.

- 그럼 Label에 이벤트를 주기 위해서 아래 Button도 어떻게 활용하는지 설명 드리도록 하겠습니다.
2. QPushButton
: 여기에서 애기하는, Q 뒤에 나오는, PushButton은, 눌러서 이벤트를 생성하는 버튼을 말하는 것이며, QPushButton 이 PushButton을 만들어 주는 위젯을 의미합니다. 즉, PushButton을 PyQt에서 보여주기 위해서 선언하는 구문이, "QPushButton" 입니다. 아래 기본 코드 참조 부탁 드립니다.
-> self."PushButton 변수" = QtWidgets.QPushButton(self)
- "QPushButton" 도, "QLabel" 처럼, 쉬운 이해를 돕기위해서, 아래 간단한 예제를 통해서 설명 드리도록 하겠습니다.
========================================================================
import webbrowser
from PyQt5 import QtWidgets, QtGui
import pyautogui
import sys
import os
from PyQt5 import QtWidgets
from PyQt5.QtWidgets import QApplication, QMainWindow, QLineEdit
# 위의 라이브러리는 제가 주로 사용하는 사항이기에, 보시고, 필요없이신 부분은 삭제하셔도 무방합니다.
# self는, Window 상의 자신의 속성값을 나타내기 때문에, 모든 항목에 대해서는, "self"를 붙이셔야 합니다.
class TESTwindow(QMainWindow): # 창을 하나 띄울수 있는 Class를 명시함.
def __init__(self):
super(Mywindow, self).__init__()
self.setGeometry(200,200,350,150) # 창을 띄우는 위치와 크기를 지정함.
self.setWindowTitle("TEST Label & Button Menu")
self.show1()
def show1(self):
self.lable1 = QtWidgets.QLabel(self) # Label을 만들 수 있는 함수 QLabel을 선언함.
self.lable1.setText("What Changed : ") # Label에 Default로 보여주는 TEXT 설정
self.lable1.move(10, 100) # Label의 위치 설정
self.lable1.setFont(QtGui.QFont("Arial", 10, QtGui.QFont.Bold)) # Label의 Font 설정
self.lable2 = QtWidgets.QLabel(self)
# PushButton으로 인해, 이벤트가 일어나는 걸 보여주기 위한, Label을 하나 더 선언함.
self.lable2.setText("변경내용 표시")
self.lable2.move(125, 100)
self.lable2.setFont(QtGui.QFont("Arial", 10, QtGui.QFont.Bold))
self.lable2.resize(200,30)
self.b1 = QtWidgets.QPushButton(self) # "b1" 이라는 PushButton를 하나 선언함.
self.b1.setText("TEST Button") # PushButton Default로 보여주는 TEXT 설정
self.b1.clicked.connect(self.Testclick1) # PushButton으로 인해, 이벤트가 일어나는 함수 연결
self.b1.resize(300,100) # PushButton Size를 원하는 형태로 변경
self.b1.setFont(QtGui.QFont("Arial", 10, QtGui.QFont.Bold)) # PushButton의 Font 설정
def Testclick1(self):
self.lable2.setText("TEST로 인해 변경되었습니다.") # PushButton으로 인해, 이벤트가 일어나는 함수 선언
def update(self):
self.lable2.adjustSize() # PushButton으로 인해, 이벤트가 일어날때, Size를 조정하는 함수 선언
def window():
app = QApplication(sys.argv)
win = TESTwindow()
win.show()
sys.exit(app.exec_())
window()
========================================================================
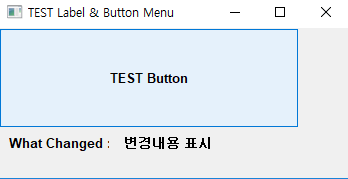
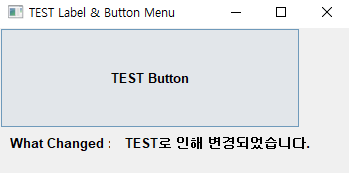
- 위 코드를 실행 시켜 보면, 아래와 같은 결과를 보실 수 있습니다. 그리고 두번째 Snap shot이 TEST Button을 눌렀을 때 일어나는 이벤트 현상입니다.


이상입니다. 지금까지 QLabel, QPushButton 에 대해서 포스팅을 작성하였습니다. 위에서 제가 예제를 통해서 설명드린 속성값은 제가 생각하기에는 꼭 필요하다고 생각해서 설명 드린 사항이고, 추가적인 속성 값은, 구글이나 다른 검색엔진에서 검색해보시면서, 꼭 따로 공부해보셔야 합니다.
제 Posting이 조금이나마 정보 전달에 도움이 되셨길 빌며, 되셨다면, 구독, 댓글, 공감 3종 세트 부탁 드립니다. 감사합니다.
[저작권이나, 권리를 침해한 사항이 있으면 언제든지 Comment 부탁 드립니다. 검토 후 수정 및 삭제 조치 하도록 하겠습니다. 그리고, 기재되는 내용은 개인적으로 습득한 내용이므로, 혹 오류가 발생할 수 있을 가능성이 있으므로, 기재된 내용은 참조용으로만 봐주시길 바랍니다. 게시물에, 오류가 있을때도, Comment 달아 주시면, 검증 결과를 통해, 수정하도록 하겠습니다.]




댓글