안녕하세요, Davey 입니다. 오늘은, Python의 GUI 구현을 위한 유용한, PyQt5 항목 중에, Designer를 어떻게 이용하는지에 대해서, 포스팅 하도록 하겠습니다.

Pyqt5 Designer 이용 하는 방법
:
일단, PyQt5의 Designer에 대해서, 아래와 같이 설명을 먼저 하도록 하겠습니다.
- PyQt5의 Designer는 현재, PyQt5에서 코딩을 통해서, GUI를 구현한다고 한다면, Designer는 그 사항을, Tool로 Form을 구현하고, 그 사항을 그대로, Code화 시키는 Tool입니다.
일단, Designer를 사용하기 위해서 PyQt5-tools를 설치를 하여야 합니다.
- 설치 구문 : pip install pyqt5-tools

설치하는데 시간이 좀 많이 걸렸었습니다. 저는 이미 설치를 하고 Posting 하는 거라, 정확히 얼마나 걸린지는 현재는 모른 상황입니다.
설치가 완료가 되면, Designer가 설치된 폴더에 가서, Designer 파일을 실행 시켜야 합니다. Designer가 있는 폴더는, (Anconda를 이용할 경우) Lib\site-packages\pyqt5_tools\Qt\bin 에 있습니다. 정 못찾으시면, 검색을 해서, 찾아보시는 걸 추천드립니다.

그런데, 좀 편하게 찾고 싶고, 그냥 Code로 실행시키고 싶으면, 아래 Code를 이용하시면 됩니다.
====================================================
from PyQt5 import QtWidgets
from PyQt5.QtWidgets import QApplication, QMainWindow
import sys
# designer를 실행 시킬 수 있게, Library를 선언해 주어야 합니다.
from pyqt5_tools.entrypoints import designer
# designer를 실행 시키는 Code 입니다.
designer()
====================================================
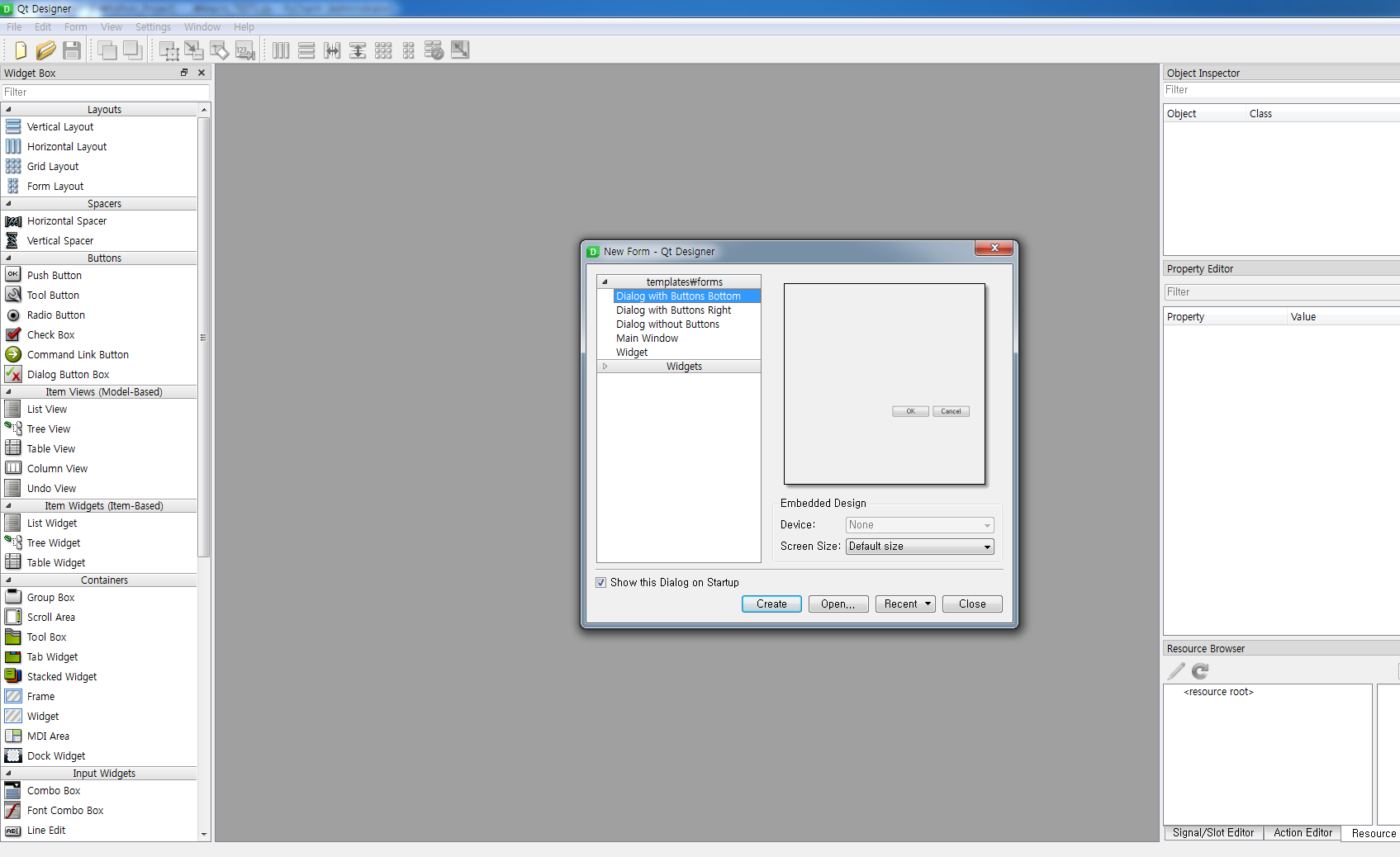
이렇게 Code를 입력 후 Code를 돌려 보면 아래와 같은 화면을 보실 수 있습니다.

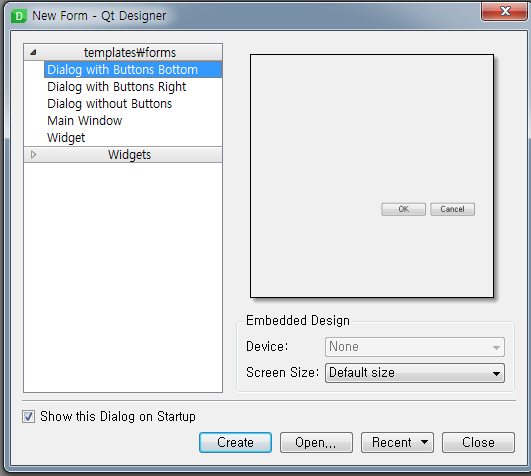
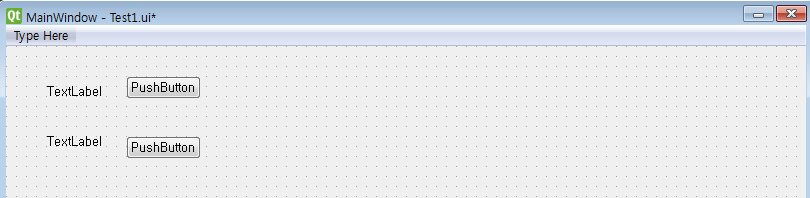
이 화면에서, 중앙에 나와 있는 Window 창을 확대해서 보면, 아래와 같습니다.

위 항목에서, 우리는 Main Window가 없이 시작하는 것이기 때문에, Main Window를 선택하여, Form을 만들 수 있는 Foundation을 만들어 줍니다.
- 추가할 항목 : Button 2EA , Label 2EA

이렇게 간단하게, Setting을 해놓고, 이 ui File을 Code화 시키는 과정을 거쳐야 합니다.
(이런거 생각하면, Visual studio에서 구현하는 C# 이나 Visual Basic이 더 편한 거 같은 느낌은 멀까요? 근데, Code 구현 자체가 Python이 편하니까, 이런 번거로움이 있더라고 하더라도, 구현하는 거 같습니다.)
무튼, Code File 즉, Python 파일로 변환을 하려면, 아래 과정이 필요합니다.
일단, Designer에서 작업한 파일을 저장하고, 그 파일이 저장된 폴더로 가, 명령어를 실행시켜야 합니다.
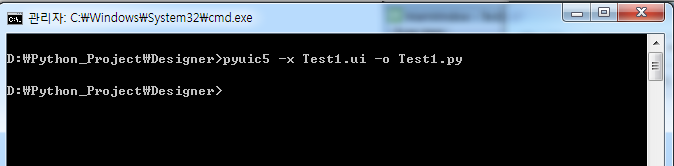
- 명령문 : pyuic5 -x Test1 -o test1.py
여기에서 주의해야 할 점은, Ui File이 있는 폴더에서 실행시켜야 한다는 점입니다.
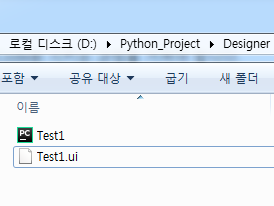
명령어를 치게 되면, 아래와 같이 아무 변화가 없고, 줄만 바뀝니다. 그런데, Ui File이 있는 폴더에 가면, Test1.py파일이 생성된것을 확인 하실 수 있습니다.


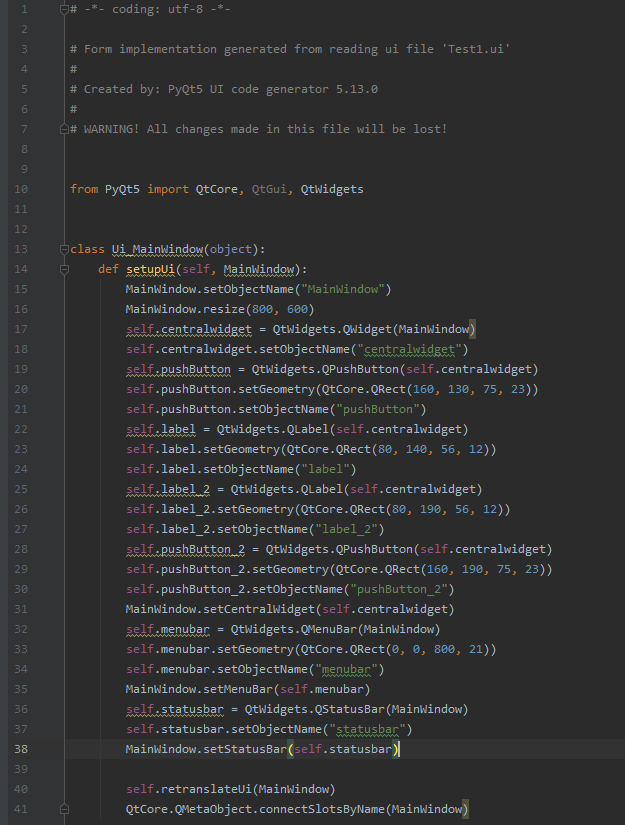
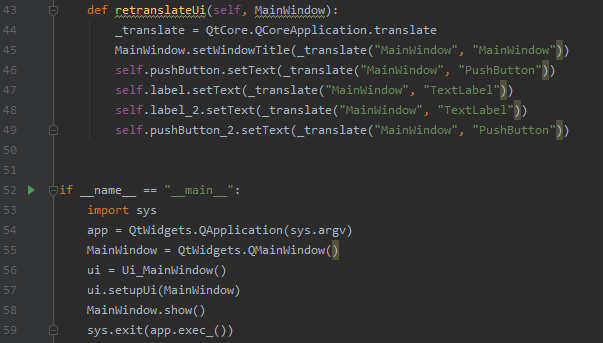
Test1.py 파일을 실행 시켜 보면 아래 Code를 보실 수 있을 겁니다.


====================================================
# -*- coding: utf-8 -*-
# Form implementation generated from reading ui file 'Test1.ui'
#
# Created by: PyQt5 UI code generator 5.13.0
#
# WARNING! All changes made in this file will be lost!
from PyQt5 import QtCore, QtGui, QtWidgets
class Ui_MainWindow(object):
def setupUi(self, MainWindow):
MainWindow.setObjectName("MainWindow")
MainWindow.resize(800, 600)
self.centralwidget = QtWidgets.QWidget(MainWindow)
self.centralwidget.setObjectName("centralwidget")
self.pushButton = QtWidgets.QPushButton(self.centralwidget)
self.pushButton.setGeometry(QtCore.QRect(160, 130, 75, 23))
self.pushButton.setObjectName("pushButton")
self.label = QtWidgets.QLabel(self.centralwidget)
self.label.setGeometry(QtCore.QRect(80, 140, 56, 12))
self.label.setObjectName("label")
self.label_2 = QtWidgets.QLabel(self.centralwidget)
self.label_2.setGeometry(QtCore.QRect(80, 190, 56, 12))
self.label_2.setObjectName("label_2")
self.pushButton_2 = QtWidgets.QPushButton(self.centralwidget)
self.pushButton_2.setGeometry(QtCore.QRect(160, 190, 75, 23))
self.pushButton_2.setObjectName("pushButton_2")
MainWindow.setCentralWidget(self.centralwidget)
self.menubar = QtWidgets.QMenuBar(MainWindow)
self.menubar.setGeometry(QtCore.QRect(0, 0, 800, 21))
self.menubar.setObjectName("menubar")
MainWindow.setMenuBar(self.menubar)
self.statusbar = QtWidgets.QStatusBar(MainWindow)
self.statusbar.setObjectName("statusbar")
MainWindow.setStatusBar(self.statusbar)
self.retranslateUi(MainWindow)
QtCore.QMetaObject.connectSlotsByName(MainWindow)
def retranslateUi(self, MainWindow):
_translate = QtCore.QCoreApplication.translate
MainWindow.setWindowTitle(_translate("MainWindow", "MainWindow"))
self.pushButton.setText(_translate("MainWindow", "PushButton"))
self.label.setText(_translate("MainWindow", "TextLabel"))
self.label_2.setText(_translate("MainWindow", "TextLabel"))
self.pushButton_2.setText(_translate("MainWindow", "PushButton"))
if __name__ == "__main__":
import sys
app = QtWidgets.QApplication(sys.argv)
MainWindow = QtWidgets.QMainWindow()
ui = Ui_MainWindow()
ui.setupUi(MainWindow)
MainWindow.show()
sys.exit(app.exec_())
====================================================
이 Code를 이용하여, 구현하고 싶은 사항을 포함시켜 편집하시면 됩니다.
이상입니다. 지금까지 파이썬에서 Pyqt5 Designer를 이용하는 방법에 대해서 포스팅을 작성하였습니다. 직접 코드를 입력해서 GUI 내용을 구성해도 되지만 간혹 코드를 잘 모를 때 이런 기능을 쓰시면 좀 더 도움이 될 거라고 생각합니다. 마치 매크로 기록기라고 생각하시면 됩니다. 그럼 이만 마무리 하도록 하겠습니다. 감사합니다.
제 Posting이 조금이나마 정보 전달에 도움이 되셨길 빌며, 되셨다면, 구독, 댓글, 공감 3종 세트 부탁 드립니다. 감사합니다.
[저작권이나, 권리를 침해한 사항이 있으면 언제든지 Comment 부탁 드립니다. 검토 후 수정 및 삭제 조치 하도록 하겠습니다. 그리고, 기재되는 내용은 개인적으로 습득한 내용이므로, 혹 오류가 발생할 수 있을 가능성이 있으므로, 기재된 내용은 참조용으로만 봐주시길 바랍니다. 게시물에, 오류가 있을때도, Comment 달아 주시면, 검증 결과를 통해, 수정하도록 하겠습니다.]
'파이썬 (Python) > 파이썬 GUI + PyQt5' 카테고리의 다른 글
| 파이썬 Python의 GUI 구현 PyQt5 Mouse Click 이벤트 구현하기 (0) | 2021.03.01 |
|---|---|
| 파이썬 Python의 GUI 구현 PyQt5 Mouse Tracking 이벤트 구현하기 (2) | 2021.03.01 |
| 파이썬 Python GUI 구현 PyQt5 QComboBox 활용하기 (2) | 2021.02.28 |
| 파이썬 Python GUI 구현 QPushButton 구현하기 (2) | 2021.01.27 |
| 파이썬 Python GUI 구현 PyQt5 설치하기 (5) | 2021.01.26 |




댓글