안녕하세요 이번 포스팅은 QCombox에 대한 내용입니다. 여러가지의 콤보 리스트에서 속성 선택 시 이벤트를 발생시키는 것이라고 생각하시면 됩니다. PyQt5 의 QLabel, QPushButton 에 이어, 설명 드리도록 하겠습니다.

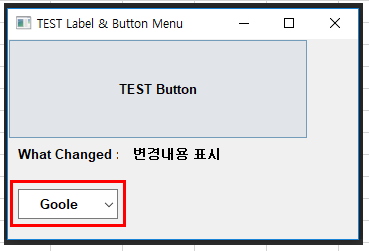
이름만 들으면 약간 아리송 할 수 있는데, 아래 이미지 보시면, 무슨 내용인지 아실 겁니다. 빨간색으로 표시한 사항입니다.

이전에 포스팅한 PyQt5 의 QLabel, QPushButton Code를 그대로 사용해서, ComboBox Code만 추가해서 보여 드리는 걸로 하겠습니다. PyQt5 의 QLabel, QPushButton를 보시지 않으셨으면, 아래 Link 통해서 먼저 보고 오시는게 더 이해도가 빠르실거 라고 생각합니다.
그럼 기본 ComboBox은 기본 코드는 아래와 같습니다.
: self."ComboBox 변수" = QtWidgets.QComboBox(self)
위 기본 코드를 이용하여, Window 상에 보여지는 Combox를 간단하게 구현해보도록 하겠습니다.
================================================================================
from PyQt5 import QtWidgets, QtGui
from PyQt5 import QtWidgets
from PyQt5.QtCore import Qt
from PyQt5.QtWidgets import QApplication, QMainWindow, QLineEdit
class TESTwindow(QMainWindow):
def __init__(self):
super(TESTwindow, self).__init__()
self.setGeometry(200,200,350,200)
self.setWindowTitle("TEST Label & Button Menu")
self.show1()
def show1(self):
self.Combo1 = QtWidgets.QComboBox(self) # Combo1 이라는 ComboBox의 변수를 선언
self.Combo1.addItem("Goole") # ComboBox에 "Goole" 이라는 Item 을 추가
self.Combo1.addItem("Naver") # ComboBox에 "Naver" 이라는 Item 을 추가
self.Combo1.addItem("Daum") # ComboBox에 "Daum" 이라는 Item 을 추가
def window():
app = QApplication(sys.argv)
win = TESTwindow()
win.show()
sys.exit(app.exec_())
window()
================================================================================
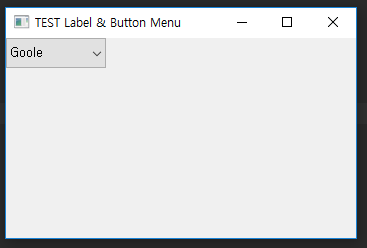
위 코드를 실행을 시켜보면, 아래와 같은 결과 창을 보실 수 있습니다. 처음 보여드린 창과 틀리게, Label도 없고, 정렬도 안되어 있어서, 약간은 쓸모없는 ComboBox 처럼 보일 겁니다. 그래서 여기에서 약간의 Deco가 들어가야 합니다.
그럼 일단 이전 Label과 Button을 추가해서 보여 드리도록 하겠습니다. 그리고 ComboBox의 위치도 수정해서 보여드리도록 하겠습니다.

================================================================================
self.Combo1 = QtWidgets.QComboBox(self)
self.Combo1.setEditable(True) # Combo1 추가된 내용을 가운데 정렬하게 위해서 Edit를 활성화함.
self.Combo1_ledit = self.Combo1.lineEdit() # Combo1 추가된 내용을 lineEdit기능를 활용함.
self.Combo1_ledit.setAlignment(Qt.AlignCenter) # Combo1 추가된 내용을 가운데 정렬함.
self.Combo1_ledit.setReadOnly(True) # Combo1 Edit를 비활성화 함.
font = QtGui.QFont('Arial', 10, QtGui.QFont.Bold) # font 라는 변수에, QFont Information을 부여.
self.Combo1.setFont(font) # Combo1 setFont 에 font Information을 삽입
self.Combo1.addItem("Goole")
self.Combo1.addItem("Naver")
self.Combo1.addItem("Daum")
self.Combo1.resize(100, 30) # Combo1 size를 변경.
self.Combo1.move(10, 150) # Combo1 위치를 변경.
================================================================================
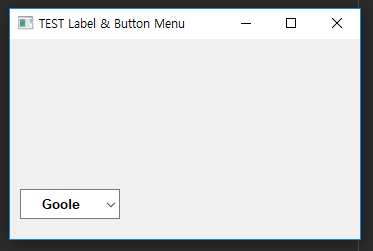
위 코드를 수정을 하면, 아래와 결과 값을 보실 수 있습니다. 먼가, 좀 처음 Snap Shot에 보였던 것 처럼, 눈에 잘 들어오는 ComboBox를 변화가 된 걸 확인 하실 수 있습니다.

- 그럼 여기에서 이전 Label 과 Button Code를 입혀서, 보여 드리겠습니다. 그리고 추가적으로 ComboBox 안에 아이템을 선택을 하게 되면 그 변화한 값에 따른 간단한 이벤트도 보여드리겠습니다.
================================================================================
from PyQt5 import QtWidgets, QtGui
import sys
import os
from PyQt5 import QtWidgets
from PyQt5.QtCore import Qt
from PyQt5.QtWidgets import QApplication, QMainWindow, QLineEdit
class TESTwindow(QMainWindow):
def __init__(self):
super(TESTwindow, self).__init__()
self.setGeometry(200,200,350,200)
self.setWindowTitle("TEST Label & Button Menu")
self.show1()
def show1(self):
self.Combo1 = QtWidgets.QComboBox(self)
self.Combo1.setEditable(True)
self.Combo1_ledit = self.Combo1.lineEdit()
self.Combo1_ledit.setAlignment(Qt.AlignCenter)
self.Combo1_ledit.setReadOnly(True)
font = QtGui.QFont('Arial', 10, QtGui.QFont.Bold)
self.Combo1.setFont(font)
self.Combo1.addItem("Goole")
self.Combo1.addItem("Naver")
self.Combo1.addItem("Daum")
self.Combo1.resize(100, 30)
self.Combo1.move(10, 150)
self.Combo1.activated[str].connect(self.onchanged) # 내부 아이템을 선택 시 실행할 이벤트 연결
self.lable1 = QtWidgets.QLabel(self)
self.lable1.setText("What Changed : ")
self.lable1.move(10, 100)
self.lable1.setFont(QtGui.QFont("Arial", 10, QtGui.QFont.Bold))
self.lable2 = QtWidgets.QLabel(self)
self.lable2.setText("변경내용 표시")
self.lable2.move(125, 100)
self.lable2.setFont(QtGui.QFont("Arial", 10, QtGui.QFont.Bold))
self.lable2.resize(200,30)
self.b1 = QtWidgets.QPushButton(self)
self.b1.setText("TEST Button")
self.b1.clicked.connect(self.Testclick1)
self.b1.resize(300,100)
self.b1.setFont(QtGui.QFont("Arial", 10, QtGui.QFont.Bold))
def Testclick1(self):
self.lable2.setText("TEST로 인해 변경되었습니다.")
def update(self):
self.lable2.adjustSize()
def onchanged(self, text): # 내부 아이템을 선택 시 실행할 이벤트 선언.
self.b1.setText(self.Combo1.currentText()) # b1 의 Button Description을 선택한 Item에 맞게 변경.
def window():
app = QApplication(sys.argv)
win = TESTwindow()
win.show()
sys.exit(app.exec_())
window()
================================================================================
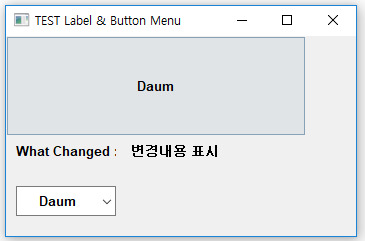
위 코드를 실행해보면, 처음에 보여드린 Snap Shot 처럼 보이실 겁니다. 그럼 ComboBox의 Item을 선택하면 어떻게 변화가 되는지 확인 해보시면, 아래와 같습니다.

- 초기값은 Google 이자만 Naver로 변경 시

- Daum으로 변경 시

- 다시 Google로 변경 시

이상입니다. 간단하게 설명 드릴려고, 이벤트를 간단하게 말씀 드린 건데, 이 이벤트는 원하시는 방향으로 수정이 가능합니다. 즉, 이벤트 함수를 자유 자재로 수정을 하면, 자신이 원하는 Program을 만들 수 있다고 생각하시면 됩니다. 기초 python 강의만 들으신 분들에게는 낯설 수도 있지만, pyqt를 잘만 이용하면, 자신만의 UI를 만들어서 사용하실 수 있으니까, 꼭 공부해보시길 추천 드립니다. 그럼 항상 애기 드리지만, 같이 성장하시죠! 감사합니다.
제 Posting이 조금이나마 정보 전달에 도움이 되셨길 빌며, 되셨다면, 구독, 댓글, 공감 3종 세트 부탁 드립니다. 감사합니다.
[저작권이나, 권리를 침해한 사항이 있으면 언제든지 Comment 부탁 드립니다. 검토 후 수정 및 삭제 조치 하도록 하겠습니다. 그리고, 기재되는 내용은 개인적으로 습득한 내용이므로, 혹 오류가 발생할 수 있을 가능성이 있으므로, 기재된 내용은 참조용으로만 봐주시길 바랍니다. 게시물에, 오류가 있을때도, Comment 달아 주시면, 검증 결과를 통해, 수정하도록 하겠습니다.]
'파이썬 (Python) > 파이썬 GUI + PyQt5' 카테고리의 다른 글
| 파이썬 Python의 GUI 구현 PyQt5 Mouse Click 이벤트 구현하기 (0) | 2021.03.01 |
|---|---|
| 파이썬 Python의 GUI 구현 PyQt5 Mouse Tracking 이벤트 구현하기 (2) | 2021.03.01 |
| 파이썬 Python의 GUI 구현 PyQt5 Designer 이용 방법 (0) | 2021.02.28 |
| 파이썬 Python GUI 구현 QPushButton 구현하기 (2) | 2021.01.27 |
| 파이썬 Python GUI 구현 PyQt5 설치하기 (5) | 2021.01.26 |




댓글