안녕하세요, 이번 포스팅에는 파이썬을 이용하여 웹사이트 이미지 파일을 가져 오는 크롤링 Code에 대해서 작성해보도록 하겠습니다. 이전 포스팅에서 설명 드린 내용과 연계해서 설명 드리도록 하겠습니다.

이미지 크롤링 구현하기
이전 포스팅에서 사용한 코드를 가지고 시작해보도록 하겠습니다. 이전 포스팅 코드 사항은 아래 링크를 통해서 먼저 선 학습하고 오시면 더 이해가 빠르실겁니다.
기존 Code에서, 우리가 다운 받을 Image 관련 class를 Naver의 HTML에서 가져와야 합니다. 그래서 그 Code를 입혀야 합니다. 일단, Nave에 들어가, 자신이 원하는 내용의 이미지를 검색을 합니다.
아래와 같이 저는 Lanaguge라는 키워드로 검색을 하였고, 화면을 보면, 많은 이미지가 검색이 되는 걸 볼 수 있습니다.

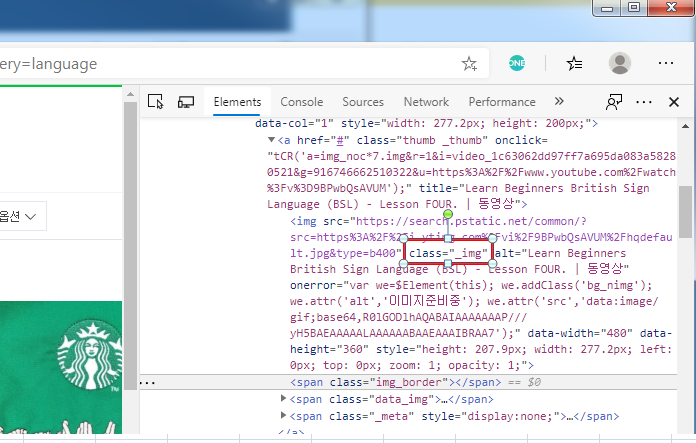
그리고, HTML을 검색할 수 있는 창을 띄우고 나서, 코드를 살펴보면 아래와 같이 Image를 읽을 수 있는 Class를 찾으실 수 있을 겁니다. (Class : _img)

그 Class 내용을, Python으로 불러 올수 있도록, 아래와 같이 Code 구현이 필요합니다.
import urllib.request
import urllib.parse # 한글을 ascii 로 변환 해줌
from bs4 import BeautifulSoup
# 검색어를 입력하고 나서 나오는 결과 창의 URL을 받는 변수
urladdress1 = 'https://search.naver.com/search.naver?where=post&sm=tab_jum&query='
# urladdress1의 변수에 있는 URL을 이용하여, HTML을 읽어 오는 Code
urladdress2 = input('검색할 단어를 입력하세요 : ')
urladdress3 = urladdress1 + urllib.parse.quote_plus(urladdress2)
htmlcontent1 = urllib.request.urlopen(urladdress3).read()
verification1 = BeautifulSoup(htmlcontent1, 'html.parser')
# Class를 지정을 하고, 그 class에 해당하는 항목을 다 읽어 보는 겁니다.
data1 = verification1.find_all(class_='_img')
#print 를 통해서 제대로 정보를 가져왔는지 확인
print(data1)
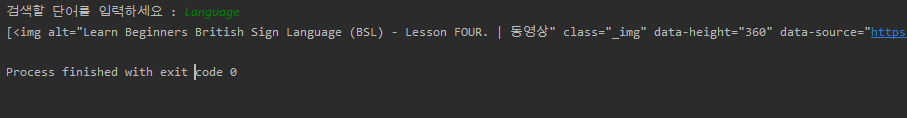
Code의 Error가 없는지 확인 하려면, print 로 한번 확인 하면, 출력을 해보면 아래와 같이 출력이 됩니다.

-------------------------------------------------------------------------------------------------------
[<img alt="Learn Beginners British Sign Language (BSL) - Lesson FOUR. | 동영상" class="_img" data-height="360" data-source="https://search.pstatic.net/common/?src=https%3A%2F%2Fi.ytimg.com%2Fvi%2F9BPwbQsAVUM%2Fhqdefault.jpg&type=b400" data-width="480" onerror="var we=$Element(this); we.addClass('bg_nimg'); we.attr('alt','이미지준비중'); we.attr('src','data:image/gif;base64,R0lGODlhAQABAIAAAAAAAP///yH5BAEAAAAALAAAAAABAAEAAAIBRAA7');" src="data:image/gif;base64,R0lGODlhAQABAIAAAAAAAP///yH5BAEAAAAALAAAAAABAAEAAAIBRAA7"/>, <img alt="Koko the sign language gorilla dies at age 46 - KGUN9.comKoko the sign language gorilla dies at age 46 | 웹" class="_img" data-height="675" data-source="https://search.pstatic.net/sunny/?src=https%3A%2F%2Fsharing.kgun9.com%2Fsharescnn%2Fphoto%2F2018%2F06%2F21%2F28729640403_889faaa4dd_b_1529584576731_90456218_ver1.0_900_675.jpg&type=b400" data-width="900" onerror="var we=$Element(this); we.addClass('bg_nimg'); we.attr('alt','이미지준비중'); we.attr('src','data:image/gif;base64,R0lGODlhAQABAIAAAAAAAP///yH5BAEAAAAALAAAAAABAAEAAAIBRAA7');" src="data:image/gif;base64,R0lGODlhAQABAIAAAAAAAP///yH5BAEAAAAALAAAAAABAAEAAAIBRAA7"/>, <img alt="Starbucks To Open Sign Language Store « CBS SacramentoStarbucks To Open Sign Language Store | 웹" class="_img" data-height="576" data-source="https://search.pstatic.net/sunny/?src=https%3A%2F%2Fcbssacramento.files.wordpress.com%2F2018%2F07%2Fs096611394.jpg%3Fw%3D1024%26h%3D576%26crop%3D1&type=b400" data-width="1024" onerror="var we=$Element(this); we.addClass('bg_nimg'); we.attr('alt','이미지준비중'); we.attr('src','data:image/gif;base64,R0lGODlhAQABAIAAAAAAAP///yH5BAEAAAAALAAAAAABAAEAAAIBRAA7');" src="data:image/gif;base64,R0lGODlhAQABAIAAAAAAAP///yH5BAEAAAAALAAAAAABAAEAAAIBRAA7"/>, <img alt="Whole language by eka syakina dewi | 웹" class="_img" data-height="479" data-source="https://search.pstatic.net/sunny/?src=https%3A%2F%2Fimage.slidesharecdn.com%2Fwholelanguageeka-140606205341-phpapp02%2F95%2Fwhole-language-by-eka-syakina-dewi-9-638.jpg&type=b400" data-width="638" onerror="var we=$Element(this); we.addClass('bg_nimg'); we.attr('alt','이미지준비중'); we.attr('src','data:image/gif;base64,R0lGODlhAQABAIAAAAAAAP///yH5BAEAAAAALAAAAAABAAEAAAIBRAA7');" src="data:image/gif;base64,R0lGODlhAQABAIAAAAAAAP///yH5BAEAAAAALAAAAAABAAEAAAIBRAA7"/>, <img alt="Sign Language: Love the Capricorn Way - EBONY | 웹" class="_img" data-height="800" data-source="https://search.pstatic.net/sunny/?src=http%3A%2F%2Fwww.ebony.com%2Fwp-content%2Fuploads%2F2016%2F12%2Fcapricorn.jpg&type=b400" data-width="1280" onerror="var we=$Element(this); we.addClass('bg_nimg'); we.attr('alt','이미지준비중'); we.attr('src','data:image/gif;base64,R0lGODlhAQABAIAAAAAAAP///yH5BAEAAAAALAAAAAABAAEAAAIBRAA7');" src="data:image/gif;base64,R0lGODlhAQABAIAAAAAAAP///yH5BAEAAAAALAAAAAABAAEAAAIBRAA7"/>, <img alt="Toddler signals ‘help’ in sign language during photo with Santa | KFOR.comToddler signals ‘help’ in sign language during photo with Santa | 웹" class="_img" data-height="506" data-source="https://search.pstatic.net/sunny/?src=https%3A%2F%2Flocaltvkfor.files.wordpress.com%2F2017%2F12%2Fhelp1.jpg%3Fquality%3D85%26strip%3Dall&type=b400" data-width="900" onerror="var we=$Element(this); we.addClass('bg_nimg'); we.attr('alt','이미지준비중'); we.attr('src','data:image/gif;base64,R0lGODlhAQABAIAAAAAAAP///yH5BAEAAAAALAAAAAABAAEAAAIBRAA7');" src="data:image/gif;base64,R0lGODlhAQABAIAAAAAAAP///yH5BAEAAAAALAAAAAABAAEAAAIBRAA7"/>, <img alt="Sign Language & Linguistics | 웹" class="_img" data-height="800" data-source="https://search.pstatic.net/sunny/?src=https%3A%2F%2Fbenjamins.com%2Fcovers%2F3d_web%2Fsll_20-2_pb.png&type=b400" data-width="600" onerror="var we=$Element(this); we.addClass('bg_nimg'); we.attr('alt','이미지준비중'); we.attr('src','data:image/gif;base64,R0lGODlhAQABAIAAAAAAAP///yH5BAEAAAAALAAAAAABAAEAAAIBRAA7');" src="data:image/gif;base64,R0lGODlhAQABAIAAAAAAAP///yH5BAEAAAAALAAAAAABAAEAAAIBRAA7"/>, <img alt="Download Learning American Sign Language: Levels I II--Beginning …
- 중략 - # 너무 결과물이 길어서, 일부분만 표시를 하였습니다.
-------------------------------------------------------------------------------------------------------
여기에서 그냥 다 보지 말고, 첫번째 이미지와 두번째 이미지만 보고 싶다면, 아래와 같이 Code를 변화 시켜주시면 됩니다.
import urllib.request
import urllib.parse # 한글을 ascii 로 변환 해줌
from bs4 import BeautifulSoup
# 검색어를 입력하고 나서 나오는 결과 창의 URL을 받는 변수
urladdress1 = 'https://search.naver.com/search.naver?where=post&sm=tab_jum&query='
# urladdress1의 변수에 있는 URL을 이용하여, HTML을 읽어 오는 Code
urladdress2 = input('검색할 단어를 입력하세요 : ')
urladdress3 = urladdress1 + urllib.parse.quote_plus(urladdress2)
htmlcontent1 = urllib.request.urlopen(urladdress3).read()
verification1 = BeautifulSoup(htmlcontent1, 'html.parser')
# Class를 지정을 하고, 그 class에 해당하는 항목을 다 읽어 보는 겁니다.
data1 = verification1.find_all(class_='_img')
#print 를 통해서 제대로 정보를 가져왔는지 확인
print(data1)
# 반복문을 이용하여, 첫번째와 두번째 항목만 출력하는 겁니다. 3번째 4번째를 하고 싶으시면, 반복횟수를 더 늘려주시면 됩니다.
for i in range(2)
print(data1[i])
그러면 간단하게 아래와 같이 2개 항목에 대해서만, Source를 가져오는 걸 보실 수 있습니다.
-------------------------------------------------------------------------------------------------------
<img alt="Learn Beginners British Sign Language (BSL) - Lesson FOUR. | 동영상" class="_img" data-height="360" data-source="https://search.pstatic.net/common/?src=https%3A%2F%2Fi.ytimg.com%2Fvi%2F9BPwbQsAVUM%2Fhqdefault.jpg&type=b400" data-width="480" onerror="var we=$Element(this); we.addClass('bg_nimg'); we.attr('alt','이미지준비중'); we.attr('src','data:image/gif;base64,R0lGODlhAQABAIAAAAAAAP///yH5BAEAAAAALAAAAAABAAEAAAIBRAA7');" src="data:image/gif;base64,R0lGODlhAQABAIAAAAAAAP///yH5BAEAAAAALAAAAAABAAEAAAIBRAA7"/>
<img alt="Koko the sign language gorilla dies at age 46 - KGUN9.comKoko the sign language gorilla dies at age 46 | 웹" class="_img" data-height="675" data-source="https://search.pstatic.net/sunny/?src=https%3A%2F%2Fsharing.kgun9.com%2Fsharescnn%2Fphoto%2F2018%2F06%2F21%2F28729640403_889faaa4dd_b_1529584576731_90456218_ver1.0_900_675.jpg&type=b400" data-width="900" onerror="var we=$Element(this); we.addClass('bg_nimg'); we.attr('alt','이미지준비중'); we.attr('src','data:image/gif;base64,R0lGODlhAQABAIAAAAAAAP///yH5BAEAAAAALAAAAAABAAEAAAIBRAA7');" src="data:image/gif;base64,R0lGODlhAQABAIAAAAAAAP///yH5BAEAAAAALAAAAAABAAEAAAIBRAA7"/>
-------------------------------------------------------------------------------------------------------
이렇게 불러오고, Print 가 정상적으로 이뤄지면, Error가 없는 걸로 하고 다음 Step 진행하시면 됩니다.
이제, 관련 Source HTML Code를 불러왔으니, Image가 저장되어있는 주소를 불러와서, 저장을 하는 Code를 작성해보도록 하겠습니다.
------------------------------------------------------------------------------------------------------
import urllib.request
import urllib.parse # 한글을 ascii 로 변환 해줌
from bs4 import BeautifulSoup
# 검색어를 입력하고 나서 나오는 결과 창의 URL을 받는 변수
urladdress1 = 'https://search.naver.com/search.naver?where=post&sm=tab_jum&query='
# urladdress1의 변수에 있는 URL을 이용하여, HTML을 읽어 오는 Code
urladdress2 = input('검색할 단어를 입력하세요 : ')
urladdress3 = urladdress1 + urllib.parse.quote_plus(urladdress2)
htmlcontent1 = urllib.request.urlopen(urladdress3).read()
verification1 = BeautifulSoup(htmlcontent1, 'html.parser')
# Class를 지정을 하고, 그 class에 해당하는 항목을 다 읽어 보는 겁니다.
data1 = verification1.find_all(class_='_img')
#print 를 통해서 제대로 정보를 가져왔는지 확인
print(data1)
# 반복문을 이용하여, 첫번째와 두번째 항목만 출력하는 겁니다. 3번째 4번째를 하고 싶으시면, 반복횟수를 더 늘려주시면 됩니다.
for i in range(2)
print(data1[i])
n = 1
#검색어 다음에 숫자를 입력하여 중복 이름을 피함.
for i in data1:
print(n)
img_source = i['data-source']
with urlopen(img_source) as f:
with open('./result/' + urladdress2 + str(x) + '.png', 'wb') as b
data1 = f.read()
b.write(data1)
n += 1
if n > crawl_num:
break
print("크롤링 작업이 마무리가 되었습니다.)
위의 코드에서 만약 이미지가 저장되는 폴더를 지정하지 않으면 아래 Snap Shot으로 보시면 해당 파이썬 파일이 있는 폴더에 저장이 됩니다. 즉 다른 파일과 섞여서 좀 보기 불편하게 됩니다.

이것을 개선하기 위해서 "result" 라는 저장 폴더를 따로 설정을 한 것입니다. 아래와 같이 지정한 폴더에 이미지 파일이 다 저장이 되는 걸 보실 수 있습니다. 여기에서 꼭 선행되어야 하는 작업은, 지정한 폴더를 미리 생성을 해야 한다는 것입니다. 폴더가 없으면 아래와 같이 에러가 발생하게 됩니다.

- 지정할 Folder를 미리 만들지 않았을 때, 나오는 Error는 아래와 같습니다.
검색할 단어를 입력하세요 : lanaguage
Traceback (most recent call last):
File "D:/Python_Project/Macro_TEST1.py", line 19, in
with open('./result/' + urladdress2 + str(x) + '.png', 'wb') as b:
FileNotFoundError: [Errno 2] No such file or directory: './result/lanaguage0.png'
# 즉, directory가 없다는 Error 입니다.
이상입니다. 지금까지 웹사이트 이미지 파일을 가져 오는 크롤링하기에 대해서 포스팅을 작성하였습니다. 위 코드를 분석하는데에서 멈추지 마시고 자신만의 코드로 다른 사이트에서 테스트 해보시는 걸 추천 드립니다. 그리고 머니 머니 해도, 연습이 최고입니다. 저도 공부하면서 해봤는데도, 깜박 깜박합니다. 그럼 이만 마무리 하도록 하겠습니다.
제 Posting이 조금이나마 정보 전달에 도움이 되셨길 빌며, 되셨다면, 구독, 댓글, 공감 3종 세트 부탁 드립니다. 감사합니다.
[저작권이나, 권리를 침해한 사항이 있으면 언제든지 Comment 부탁 드립니다. 검토 후 수정 및 삭제 조치 하도록 하겠습니다. 그리고, 기재되는 내용은 개인적으로 습득한 내용이므로, 혹 오류가 발생할 수 있을 가능성이 있으므로, 기재된 내용은 참조용으로만 봐주시길 바랍니다. 게시물에, 오류가 있을때도, Comment 달아 주시면, 검증 결과를 통해, 수정하도록 하겠습니다.]
'파이썬 (Python) > 크롤링 (Crawling)' 카테고리의 다른 글
| Python 파이썬 인스타그램 사진 크롤링 구현하기 (0) | 2021.02.28 |
|---|---|
| 머신 러닝(Machine Learning) - 챗봇(Chatbot) 만드는 방법 + chatterbot 라이브러리 설치하는 방법 (0) | 2021.02.28 |
| Python 파이썬 HTTP Error 406 : Not Acceptable 솔루션 User Agent 선언 + 멜론 차트 크롤링 하기 (0) | 2021.02.27 |
| 파이썬 Python 별도의 URL 없이 검색어로 크롤링 하는 방법 (0) | 2021.02.27 |
| 파이썬 Python 웹사이트 컨텐츠 크롤링하기 (0) | 2021.01.30 |




댓글